皆さんブログのサイトに「お問い合わせフォーム」設置しましたか?
設置方法がわからなくて疲れてしまったと思っている人もいるのではないでしょうか?
もしかしたらこんなお悩みでいまこの記事にたどりつきましたか?
設置方法がわからない
なんて書いたらいいかわからない
登録しないと申請中のアフェリエイト審査が通らない
スパム対策もちゃんとやりたい
大変でしたね。
こういうのもう少し簡単に作ってくれる仕組みがあればいいのに‥と思いますよね。
今回の記事は、「ワードプレスお問い合わせフォーム」の設置方法です

お問い合わせフォームが必要な理由
お問い合わせフォームが必要な理由は、ブログやサイトを見た人が簡単に質問や連絡ができるようにするためです。
メールアドレスを直接公開しなくても、お問い合わせフォームを使えばメッセージを受け取ることができます。これにより、安心感を持ってもらいやすくなり、スパムメールも減らせます。
スパムメール
迷惑メールのこと。
例えば、広告や不正な内容のメールが勝手に大量に送られてくるものを指しますスパムメールは、必要のないメールを受け取る原因になります
ワードプレスお問い合わせフォーム
まず始めに、Xserver(Xサーバー)にログインしてお問い合わせ先のメールのアカウントから設定していく説明をします。
※1.Xserver(Xサーバー)でWordPress(ワードプレス)使用例にて説明します。
※2.既存の今持っているアカウントでも設定はできます。
※2.について
お問い合わせフォームを作成する際、メールアカウントを新しく作成する必要は必ずしもありません。
既存のメールアカウントを使用しても、十分対応できます。
ただし、新しいメールアカウントを作成することで、他の業務用メールアドレスと分けて管理がしやすくなるメリットがあります。
たとえば、お問い合わせ専用のメールアドレスを作成すると、ブログに関連したお問い合わせを効率的に処理できるようになります。
①Xサーバーでメールのアカウントを作成
《ここではメールアカウント設定を進めていきます》
Xサーバーでのメールアカウント作成方法
1.Xサーバーパネルにログインします
🔽
2.「メールアカウント設定」に進みます
🔽
3.「メールアカウント追加」のタブを選択して、希望するメールアドレスを作成します
作成が完了したら、次にお問い合わせフォームの設置に進めます
では始めていきます!
まず、Xserver(Xサーバー)にログインしましたら
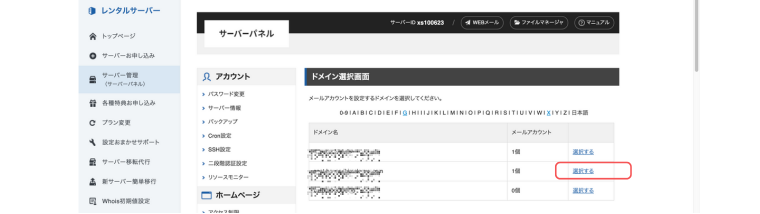
 Xサーバーの赤枠の「サーバー管理」をクリックします
Xサーバーの赤枠の「サーバー管理」をクリックします
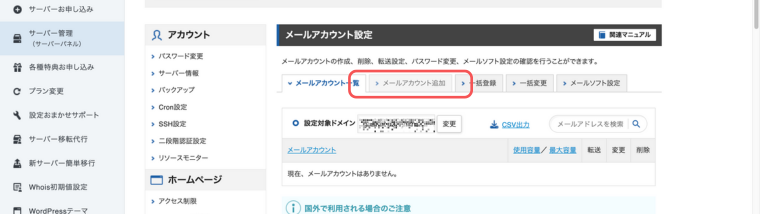
 「選択する」をクリック、「メールアカウント設定」をクリック
「選択する」をクリック、「メールアカウント設定」をクリック
 使用するドメインを選択する
使用するドメインを選択する
 「メールアカウント追加」をクリック
「メールアカウント追加」をクリック
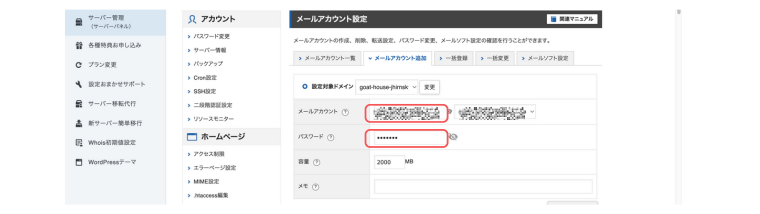
 自分で取得したアドレス(任意のアドレス)とパスワードを入力して
自分で取得したアドレス(任意のアドレス)とパスワードを入力して
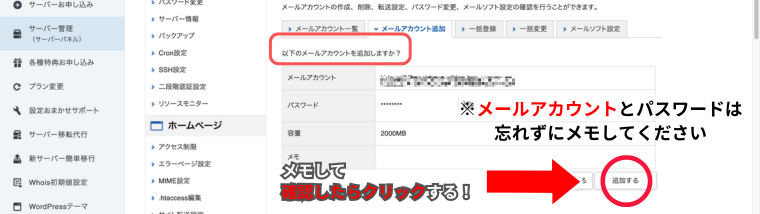
「確認画面へ進む」をクリック
 ここにでてきた「メールアカウント」を控えておきます。(後で入力するので忘れずに!)
ここにでてきた「メールアカウント」を控えておきます。(後で入力するので忘れずに!)
メールアドレスの作成完了です!
②ワードプレスに「Contact From7」をインストールする
次はお問い合わせフォームに必要なプラグイン(アプリのようなもの)を入れていきます。
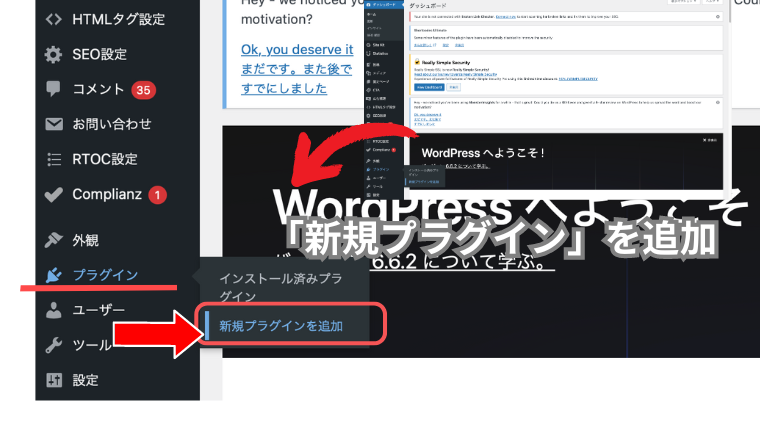
 ワードプレスのダッシュボードから「プラグイン」→「新規プラグイン追加」をクリックします
ワードプレスのダッシュボードから「プラグイン」→「新規プラグイン追加」をクリックします
 「Contact Form7」(コンタクトフォーム セブン)をインストール
「Contact Form7」(コンタクトフォーム セブン)をインストール
※初心者にも扱いやすいお問い合わせフォーム作成用のプラグインです。(アプリをインストールするようなものです)
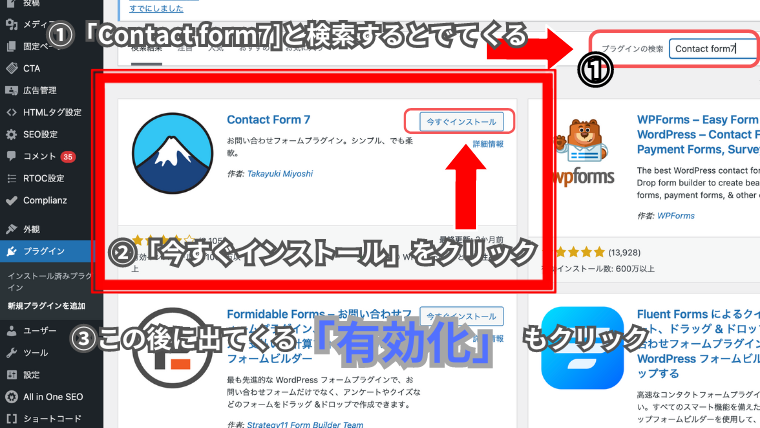
①「Contact Form7」(コンタクトフォーム セブン)をプラグイン検索欄で検索する
②「Contact Form7」(コンタクトフォーム セブン)の「今すぐインストール」をクリックする
③ すぐに今すぐインストールのあとに「有効化」が出てきますのでクリックします。
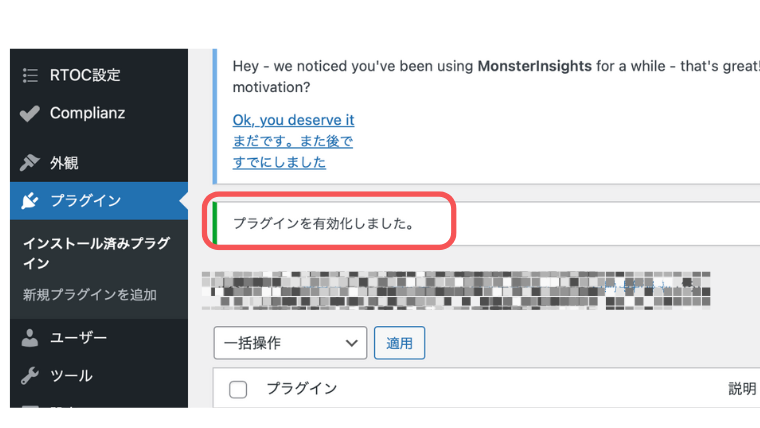
 プラグインを有効化しました
プラグインを有効化しました
以上で完了です。
お問い合わせページを作成し、そのページにショートコードを貼り付けることでフォームが表示されます
※「お問い合わせ」が表示されない場合の考えられる原因
①「Contact Form7」(コンタクトフォーム セブン)をインストールしていないかもしれませんので確認してみましょう。(プラグインが有効化された後にダッシュボードの左側に「お問い合わせ」というメニューが追加されます
②インストールしただけで「有効化」を押してない
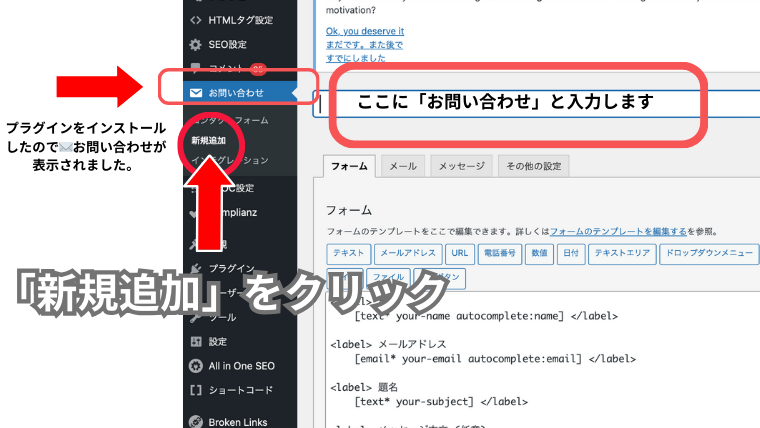
プラグインが有効化された後にダッシュボードの左側に「お問い合わせ」というメニューが追加されます。
③Contact From7の設定

Contact From7をインストールした後は、
お問い合わせから「新規追加」をクリック、赤い枠内にタイトルを入力します今回は、「お問い合わせ」と入力します。
※このタイトルはサイトには表示されませんので、任意のタイトルでも問題はありません。
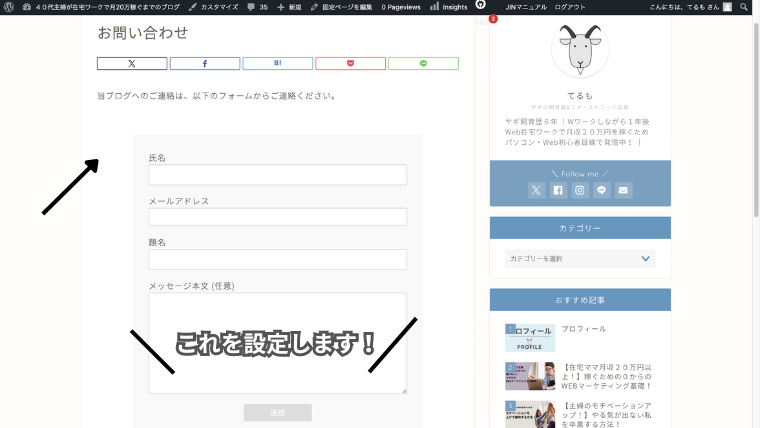
④項目の設定方法
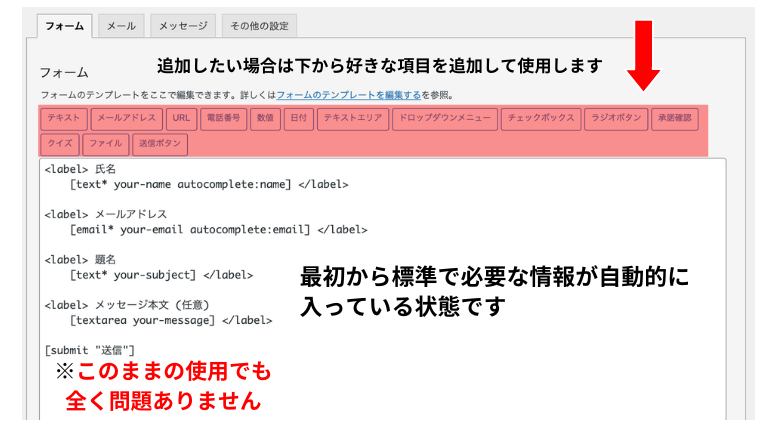
本文は項目が入力されていますのでこのままでよければ設定できます。

写真のように最初から必要事項は書いてあるのでこのまま使用しても問題はありません。
項目を追加したい時は、上部の(赤枠)の項目を選んで追加してください。

追加する場合の例)
「クイズ」を追加します
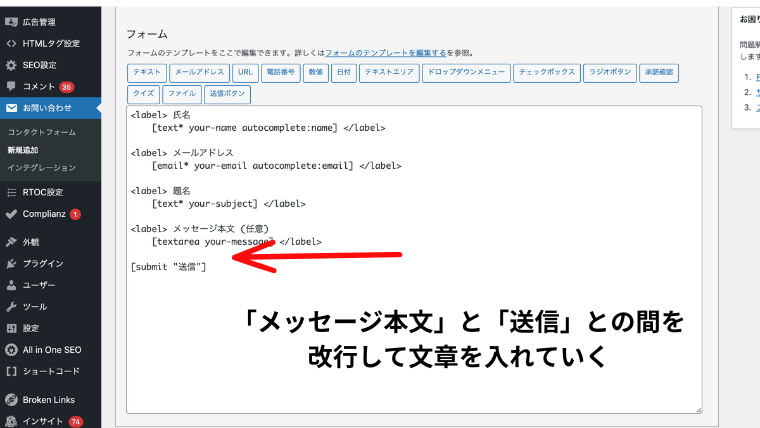
項目を入れたいところを改行します
例)

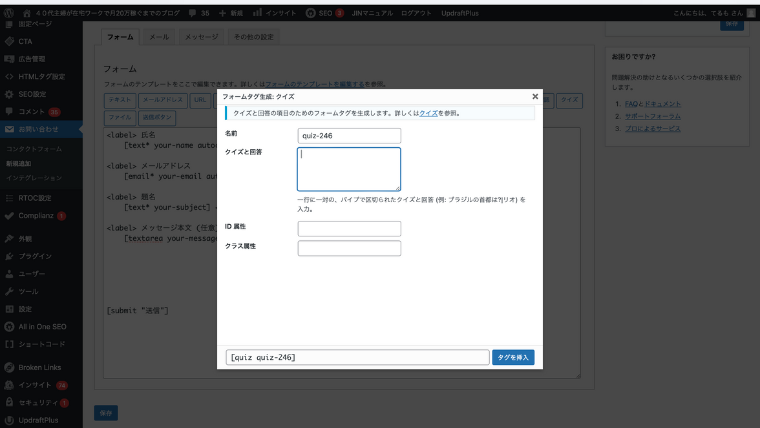
※ここで表示されている名前はワードプレス内で認識するための名前の為、変更できません。
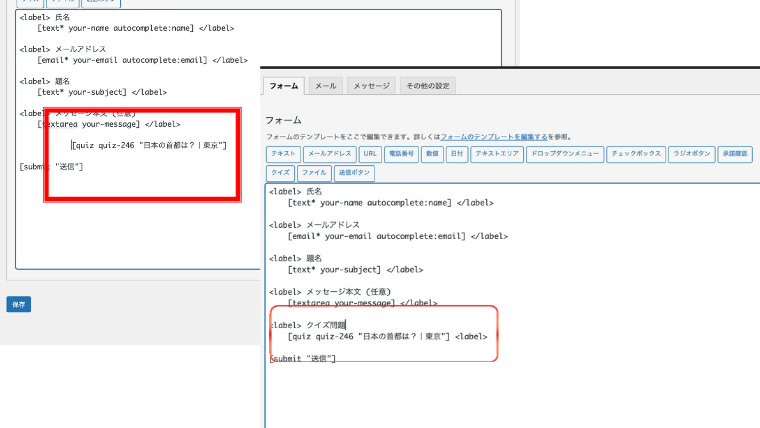
名前の下にある「クイズと回答」の枠内に
[クイズの問題] | [クイズの答え]
問題と答えの間に | 区切りを入力します。

<入力の仕方>
<1abel> メッセージ本文(任意)
(↑<1abel>と「メッセージ本文」には半角スペースほど間を開ける)
[textarea your-message] </label>
(↑最後の </label>の前にも半角スペースを開ける)
(ここに入力)
[Submit“送言”]
内容が変更したら「保存」をクリックします
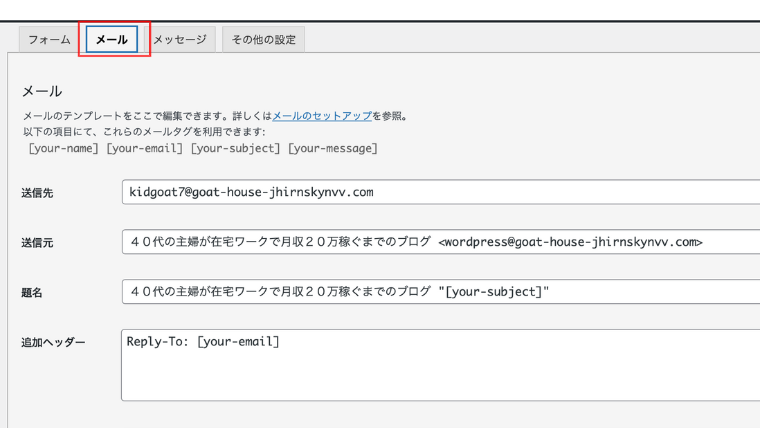
⑤メールの設定方法
Xサーバーで設定したメールアドレスをここで入力します

送信先
Xサーバーで設定したメールアドレスを入力
送信元
サイト名を入力
題名
サイト名を入力
追加ヘッダー
変更なし(入力なし)

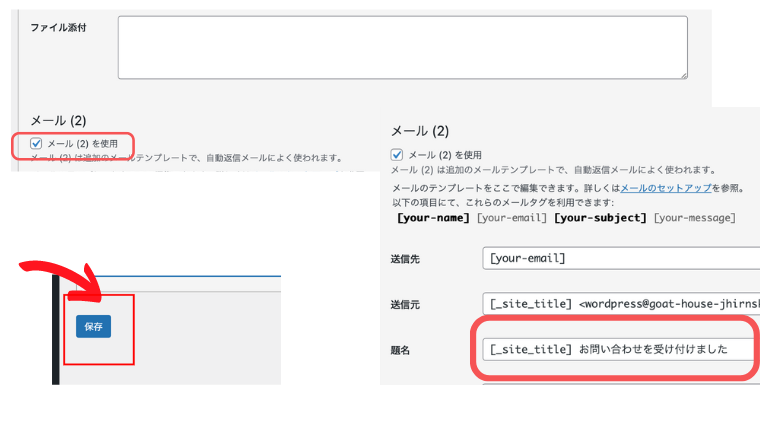
「メール(2)を使用」にチェック
※メール(2)
追加のメールプレートで、自動返信メールによく使われます。
お問い合わせフォームにメールをくれた方に「このメールは間違いなく届きました」と相手に対して証明するものです。
題名を入力します
[_site_title]お問い合わせを受け付けました
題名はメールの件名になります。
「保存を」クリックして終了となります。
※尚、設定時にエラーが表示されますがこのあと行う「スパム対策」の設定により直りますのでご安心ください。

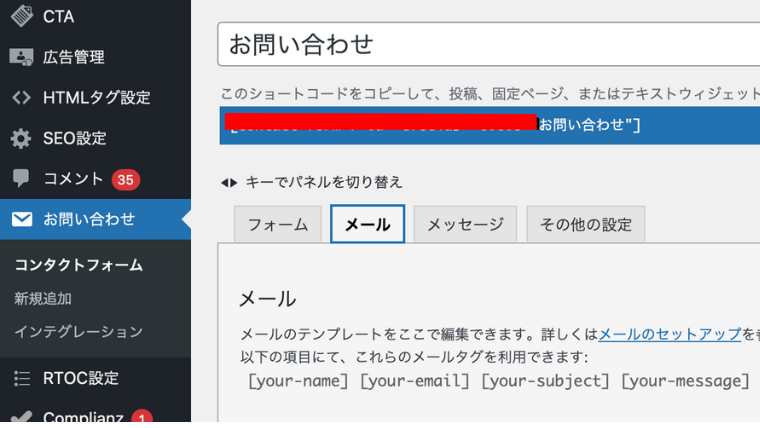
タイトル欄の下に表示されているショートコードをコピペしときましょう
⑥お問い合わせを固定ページに追加

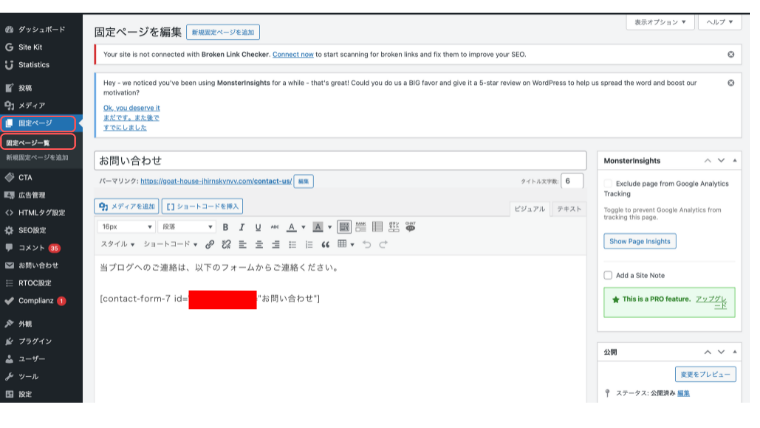
「固定ページ」から「新規固定ページを追加」をクリック
タイトル
「お問い合わせ」
本文
任意の本文のままで大丈夫です
赤い枠のところにコピペしたショートコードを貼り付けます
プレビューで確認後、ちゃんと表示されていたら「公開」をクリックして完了となります。
リンクの設定
固定ページは、ブログ記事と違って、一度「公開」してもそのままでは訪問者が見ることができません。
今回は、グローバルメニューにリンク設定します。
※グローバルメニューとは、ブログの上部や下部に表示される、訪問者が簡単に他のページに移動できるナビゲーションのことです。
Xサーバー、「JIN」テーマを例に
「JIN」を使い、固定ページをメニューに追加する方法を説明します
STEP1 パーマリンクのコピー
設定したい固定ページを作成
↓
「公開」クリック
↓
公開したら表示されるパーマリンク(URL)をコピー
※後でグローバルメニューに追加
STEP2 グローバルメニューにリンクを追加
ワードプレスのダッシュボードにログイン
↓
「外観」→「メニュー」をクリック
↓
作成しているメニューがあればそのメニューを選択、なければ「新しいメニューを作成」
↓
左側の「ページ」リストから、追加したい「固定ページ」を選択します
↓
「メニューに追加」をクリックし、好きな順番でドラック&ドロップで並び替えます
↓「メニューを保存」して完了です
ドラッグ&ドロップとは、マウスや指を使って、画面上の項目を選んで別の場所に移動する操作のことです。
STEP3 メニューの位置を確認
・「メニューの位置」でグローバルメニューとして設定されているかどうか確認します
・「JIN」のテーマは、ヘッダーメニューやフッターメニューの位置にメニューを表示できます希望する位置に入れて「保存」をクリックします。
スパム対策の設置方法(reCAPTCHA)
お問い合わせフォームにはスパム(嫌がらせメール)が届くことがありますので、スパム対策をしていきます。
ここでは、Google無料ツール「reCAPTCHA(リキャプチャ)」を使用します。

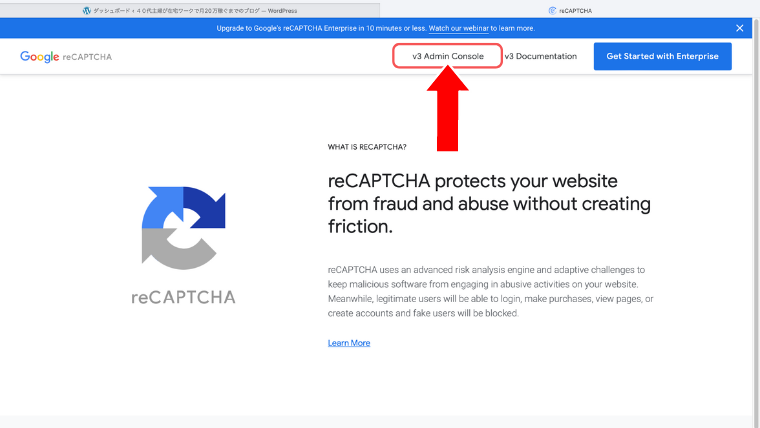
[GooglereCAPTCHA]
のサイトにアクセスします
※Google無料ツール「reCAPTCHA(リキャプチャ)」を使用するには、Googleアカウントが必要です。
Googleを持っていない方は作成しましょう。
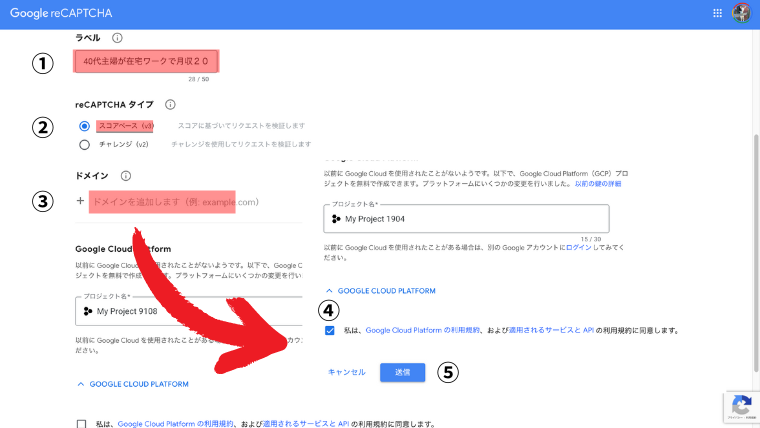
赤枠の「v3Admin Console」をクリックします

①ラベル:サイト名
②reCAPTCHAタイプ:スコアベース
③ドメイン:サイトのドメイン
④ チェックを入れます
⑤ 送信をクリック

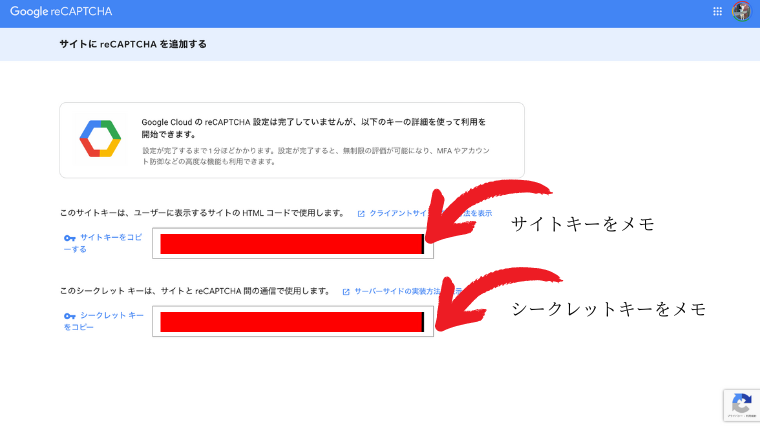
サイトに「reCAPTCHA(リキャプチャ)」を追加してきます。
Google reCAPTCHA(リキャプチャ)にアクセスし、サイトキー、シークレットキーを取得します
サイトキー、シークレットキーをメモかコピペしておきます。
ここから設定してきます。
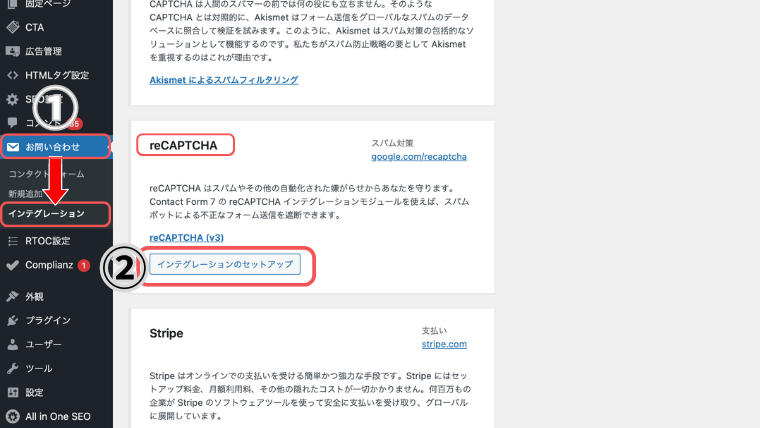
 ①WordPress(ワードプレス)管理画面のお問い合わせから「インテグレーション」をクリック
①WordPress(ワードプレス)管理画面のお問い合わせから「インテグレーション」をクリック
②「reCAPTCHA」の中の「インテグレーションのセットアップ」をクリック

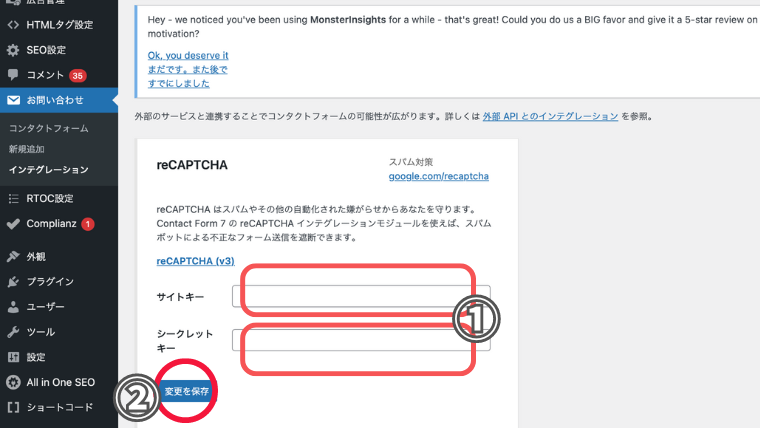
①先ほどコピペした、サイトキー、シークレットキーを入力
②入力したら」「変更を保存」にクリックします
以上でで完了です。スパムメールを防ぎやすくなります。
お問い合わせフォームを運行する際のポイント
メールアドレスの確認
必ず正しいメールアドレスをフォームに認定する。
返信のタイミング
できるだけ早く返信をすることで、読者やお客様の信頼を得ます。
フォームの簡潔さ
あまりに多くの項目を求めず、シンプルにするのがベスト。
まとめ
お疲れ様でした。
お問い合わせフォームの設置は、ブログ運営において読者との信頼を築く大事なステップです。
Xサーバーでのアカウント作成や「Contact Form7」(コンタクトフォーム セブン)の導入は、簡単にできるので試してみましょう。
迷惑メールからあなたを守ってくれる、スパム対策「Google reCAPTCHA(リキャプチャ)」も忘れずに!
今回の記事のポイントは
なぜお問い合わせフォームが必要なのか?
お問い合わせ用アカウント作成 「Contact Form7」(コンタクトフォーム セブン)
お問い合わせフォームの設置
スパム対策「Google reCAPTCHA(リキャプチャ)」
快適なブログ運営ができますように。
ここまで読んでいただきありがとうございました!