皆さんこんにちは!ヤギ育てて6年目。てるもと言います。
あなたにはこんなお悩みありますか?
ブログなどの画像(アイキャッチ)のデザインがうまくできない
シンプルにしたら味気のないデザインでこれだとユーザーがクリックしてくれる感じがしない
初心者でも簡単にできるコツが知りたい
おしゃれな感じにするには?
私も悩んでいましたが今回プロのデザイナーさんから
ちょっとしたコツをお伺いする機会に恵まれましたので
このブログをご覧くださったあなたにお伝えしようと思います。
実は効果的にすぐにできる方法があります。
「そんなに簡単にうまくできるわけないでしょ。」って。
大丈夫です。これからご紹介する方法でやればプロのような仕上がりになります。
0から作らなくていい!誰でもできるデザインができるよ。
ぜひ最後までみてね!
初心者にやさしい。画像や動画を作るにはCanva(キャンバ)がおすすめです。
たったこれだけ!Pinterest(ピンタレスト)に載っているプロのデザインをマネる!

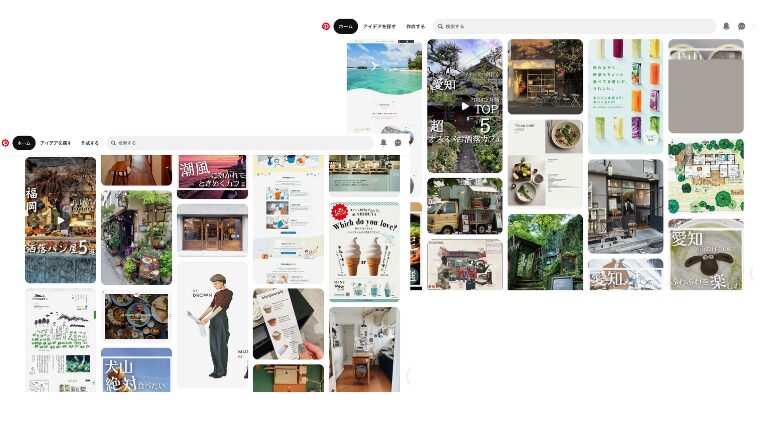
ピンタレストはご存知ですか?無料で画像や動画を見れるサービスがあるのですが
参考になるおしゃれな画像や動画がデザインの参考になるものがたくさん!
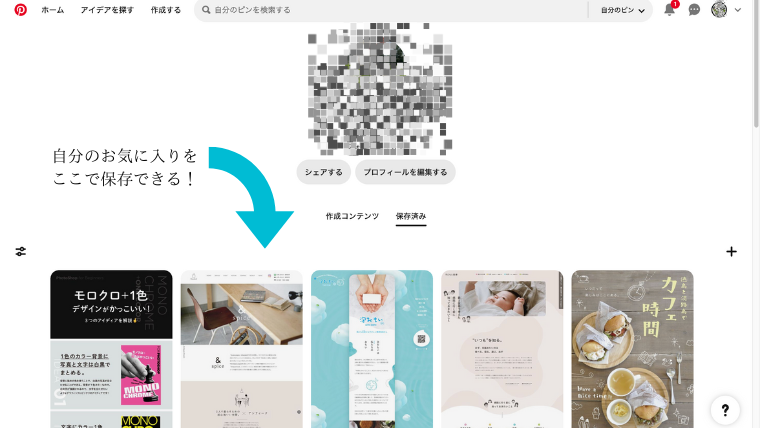
Pinterest(ピンタレスト)とは
無料でインターネット上に公開されている画像や動画を集めたもので
気に入った画像や動画は保存してコレクションできるサービスがあります。

赤い矢印のことをクリックすると

お気に入りとして保存した画像がこちらにあります。
ピンタレストに載っている画像や動画の中から自分の好きなものをまとめて共有したりすることもできます。
次の①から③を参考にブログ画像を作ってみましょう!
①色のことを少し知ってデザインのスピードもアップ!色は3色がバランスがいい!
「そんな色の知識なんて難しいこと言われても分からないけど」
と思われるかもしれませんが見やすい画像が
あなたのブログにクリックさせることもあります。
分かりやすいタイトルも大事ですがそもそもクリックしてくれなかったら
クリックしてくれなかったらせっかくの記事も読んでくれません。
色の基礎知識
色というのは赤、青、黄色この基本の3原色に白と黒を混ぜていくと色んな色が作られます。下の色彩表をにある隣同士の色は相性がいいのでデザインの中に入ってもバランスよく見えます。
出典:マンセル表色系とは | 色彩関連情報 | DICカラーデザイン株式会社
《色の関係性》
・隣同士の色の組み合わせは相性が良いです。
・色の濃さも薄い色同士、濃い色同士が相性良いです。
※相性が良いという表現はデザインのじゃまをしないということです。
《色のトーン》
「トーン」とは色を明るさ(明度)と鮮やかさ(彩度)のバランスで考える方法です。
色の印象が似ているグループ、例えば「淡い色」などをひとまとめにして分類する概念です。
出典:321web.link/color-tone
Aの画像
 ※色がバラバラなブログ画像の例
※色がバラバラなブログ画像の例
文字の色が4色入って見づらいので
これを3色に限定して色のトーンも似た色に統一してみると‥
Bの画像 ※色が統一された例
※色が統一された例
見やすくなりました。
・ブログのサイトのイメージカラーを決める
・3色に限定(薄い色でピンク系、グレー系、赤系)
記事の表紙になる画像(アイキャッチ)にもその関係した色を使うとサイト全体にまとまりが出ます。
②迷った時は寒色系か暖色系かで決めてみよう
ブログのテーマ色を決める時に色々と悩むと思いますが、
迷った時は、まず好みは寒色系か暖色系かどちらかで大きく決めてみるのもいいでしょう。
 寒色系
寒色系
爽やかな明るい感じのイメージ(パステルカラー)
アイスなら冷たい食べもののイメージなので
商品には寒色系のものが多い
色は薄めで明るさ(明度)も高く、鮮やかさ(彩度)は明るめです。

暖色系
落ち着いたイメージ
あったかい飲み物など暖かさを伝える暖色系の色を使ったものが多い。
色は濃いめで明るさ(明度)も低く、鮮やかさ(彩度)は暗めです。
③Pinterest(ピンタレスト)からデザインを探して画像を作る
ピンタレストに載っている画像を参考にしてアイキャッチ画像を作っていきましょう。
このサイトを例にイメージする画像をピンタレストで探します。

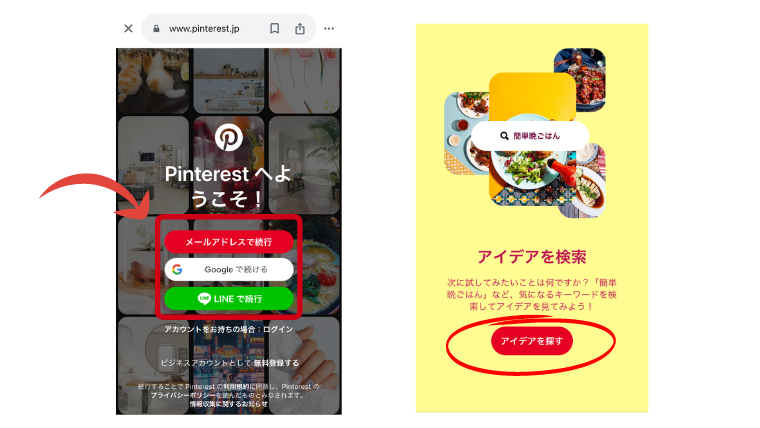
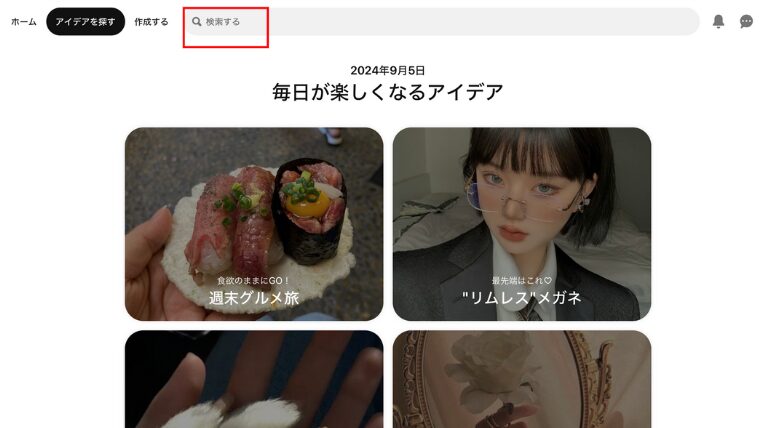
1.ピンタレストを開きます。
※無料ですぐに登録して使うことができます。
Pinterest(ピンタレスト)詳細
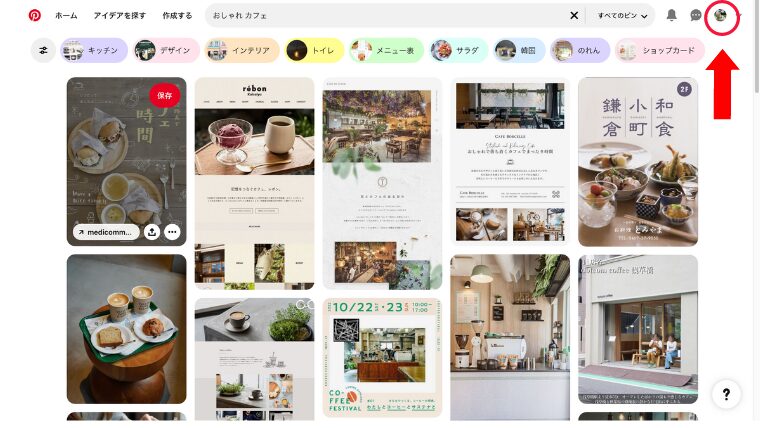
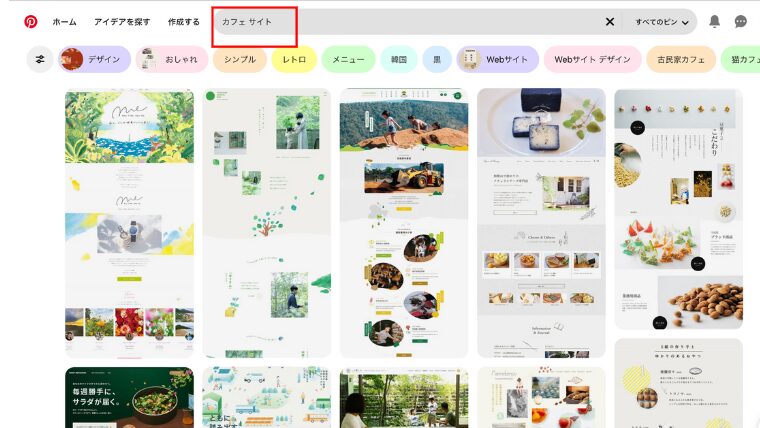
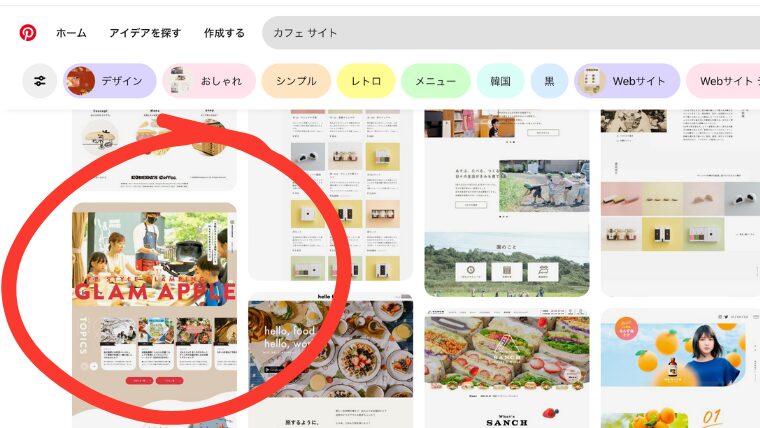
 2.赤丸のところにみたいイメージの言葉を入力する
2.赤丸のところにみたいイメージの言葉を入力する
例)カフェ サイト
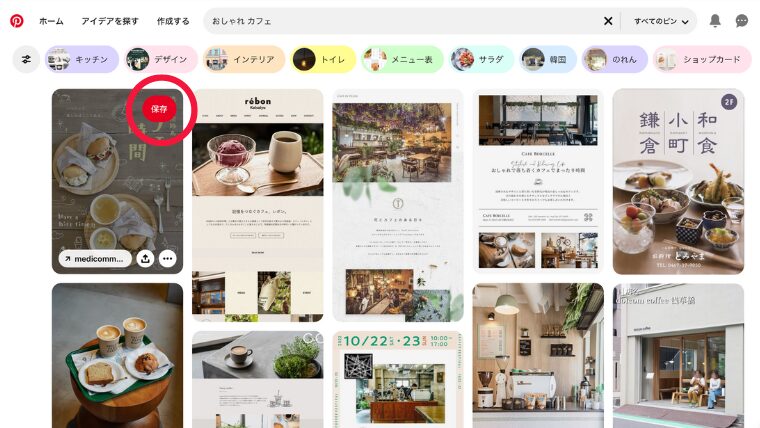
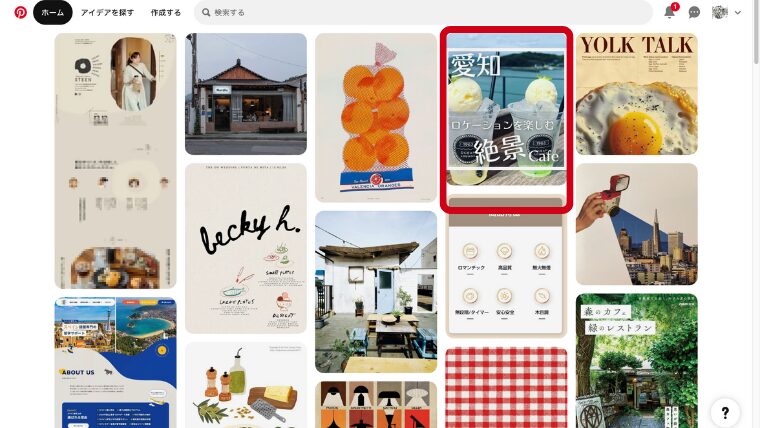
 3.自分の好みの画像を探したら
3.自分の好みの画像を探したら

気に入ったデザインのものは保存することもできます。

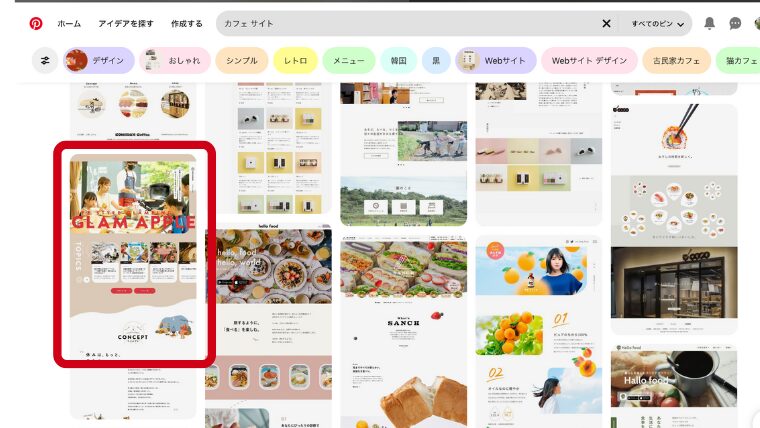
自分が思うイメージのでデザインがあったら

この赤丸の画像を参考にして
 文字や文字の色、全体の明るさなどの雰囲気をマネするだけです↓↓↓
文字や文字の色、全体の明るさなどの雰囲気をマネするだけです↓↓↓
 完成です!
完成です!
※当たり前の話ですがピンタレストに載っている画像や動画などをそのままコピーして使用してはいけません。デザインの型をマネするという意味です。
Pinterest(ピンタレスト)で色々デザインがひらめく!
 もう一つデザイン例を作って見ました。
もう一つデザイン例を作って見ました。
最初からイメージ通りにならなくても大丈夫です。
何回か作っていくうちにコツもつかめてきます!
まとめ
いかがでしたか?
この記事のポイントは
3色の色使い、色の相性の基礎を押さえておく
ピンタレストを使って0からでなくてもデザインが作れるコツを紹介
ブログのアイキャッチ画像(記事の表紙のようなところ)でお悩みの方にお届けしました!
少しでも参考になれば嬉しいです。
最後までご覧いただきありがとうございました。