こんな事で悩んではいないですか?
そろそろブログを書こうと思ってJINを入れてみたがこの後はどうすればいいか分からない
プラグインがどういうものなのかをよく知らない
どのプラグインを入れたらいいか分からない
簡単に便利に使えるように役に立つおすすめのプラグインを知りたい
プラグインとは?
スマホでいうアプリのような役割のものです
スマホで編集機能のアプリを入れたら
スマホでも編集機能を使って編集できるようになるのと同じです
プラグインは、ワードプレスサイトに追加機能を提供するための小さなプログラムです。
これにより、サイトのカスタマイズや機能拡張が可能となります。
プラグインは公式のワードプレス(WordPress)プラグインディレクトリからインストールできるものが多く、無料、有料のものがあります。ただし、過剰にインストールするとサイトのパフォーマンスが低下したり、互換性の問題(エラーなど)が発生したりすることがあるため、必要最小限に抑えることが推奨されます。
また定期的な更新とメンテナンスも重要です。
元々ある機能以外に様々あるプラグインを使って無料で入れることができます。
WordPressでも初期設定では最低限の機能しかないのでプラグインで拡張するより使いやすくします。
それでは早速はじめてみましょう!
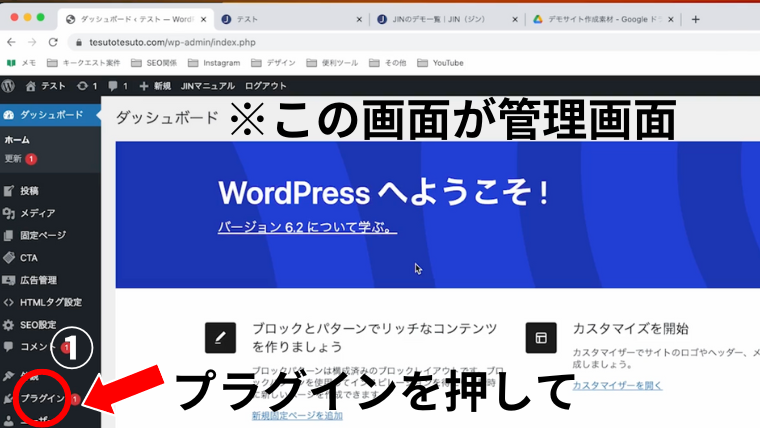
4つのプラグインを入れる!「管理画面」→「プラグイン」→「新規追加」→「有効化」
プラグインを入れていきます基本は
プラグインを入れる場合は
「管理画面」→「プラグイン」(見当たらない場合は右上にある検索で検索すると出てきます)→「新規追加」→「今すぐインストール」→「有効化」となります

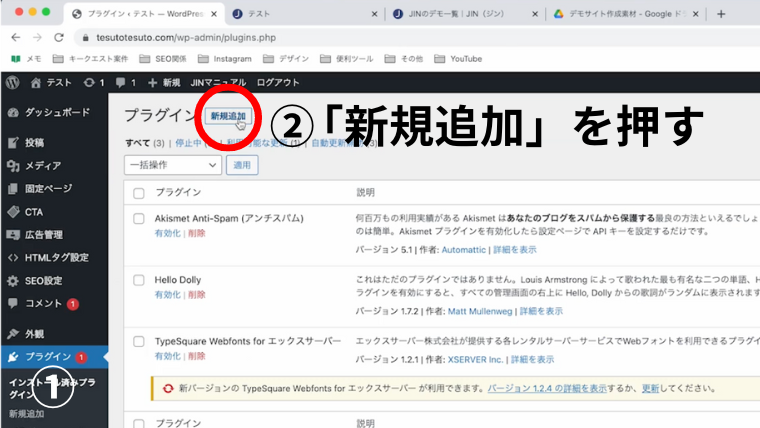
管理画面に入ったらプラグインを押して

プラグイン画面の「新規追加」を押します

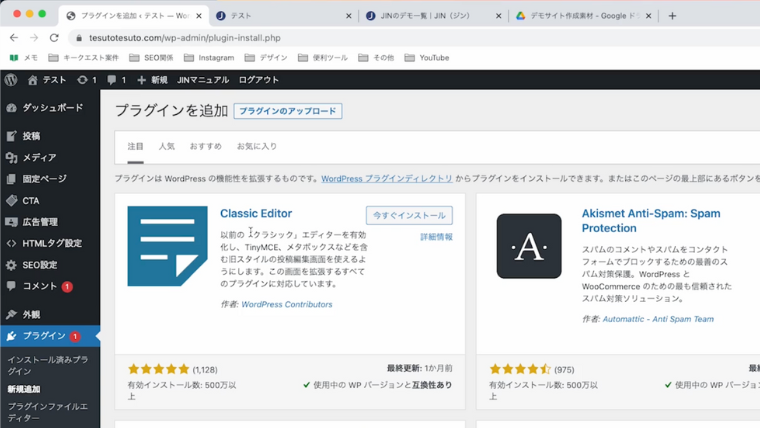
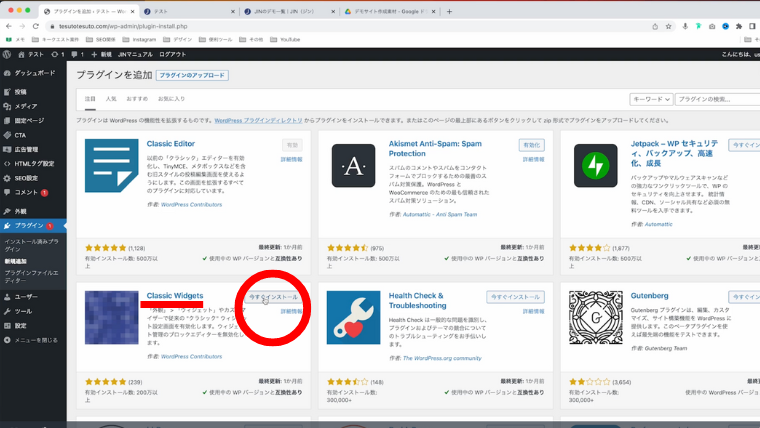
この画面上にはいろいろなプラグインがあります。今回入れていくものは無料のプラグインですが有料のものもあります
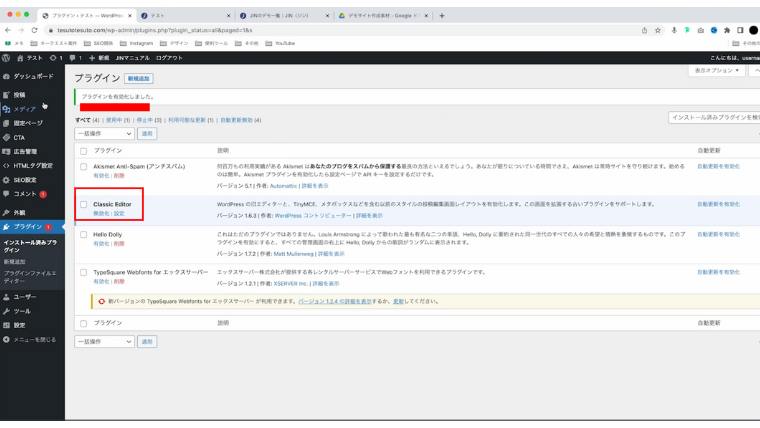
Classic Editor(クラシック エディター)
旧編集画面です。非常に使いやすい。以前のクラシックエディターを有効化します
※現グーテンデルター(非常に使いずらい為)


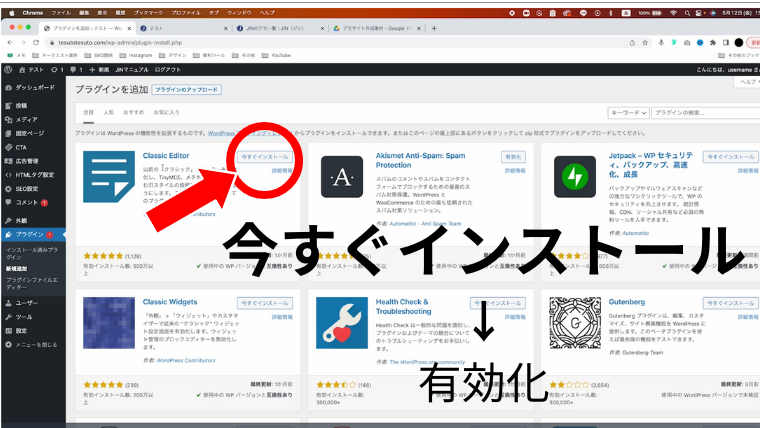
「今すぐインストール」をクリックします
↓↓↓
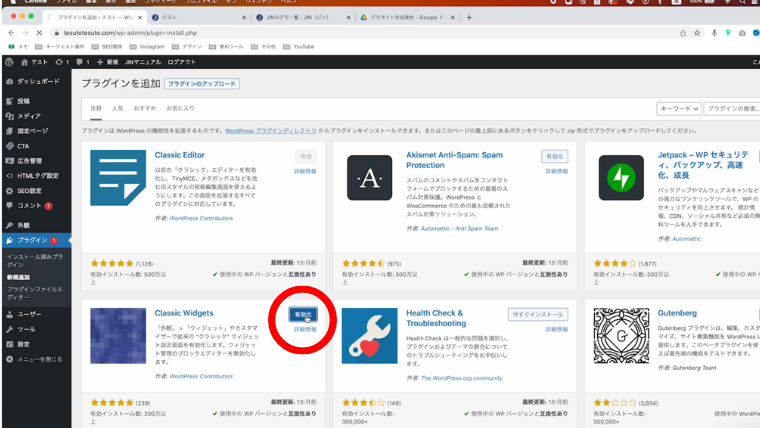
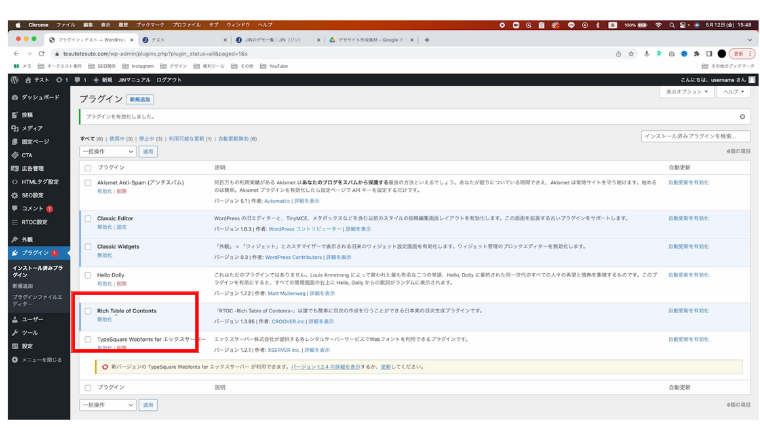
「有効化」クリックします

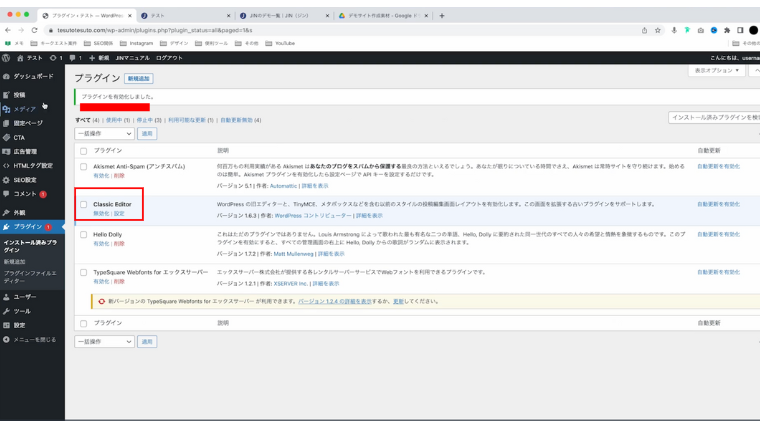
有効化が反映されました

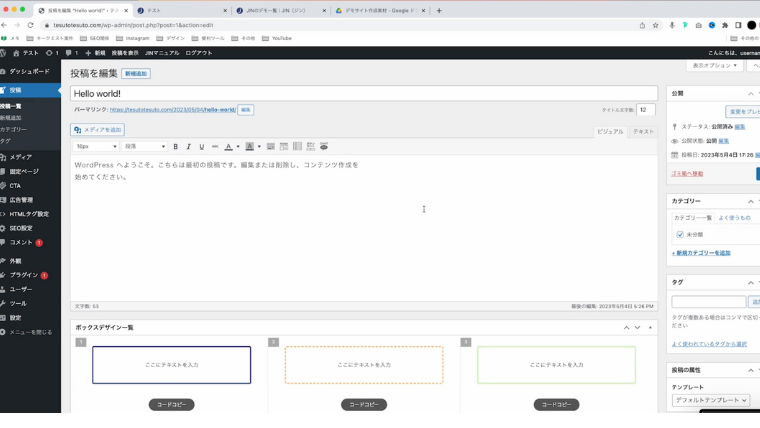
投稿で確認するとこのような画面になります
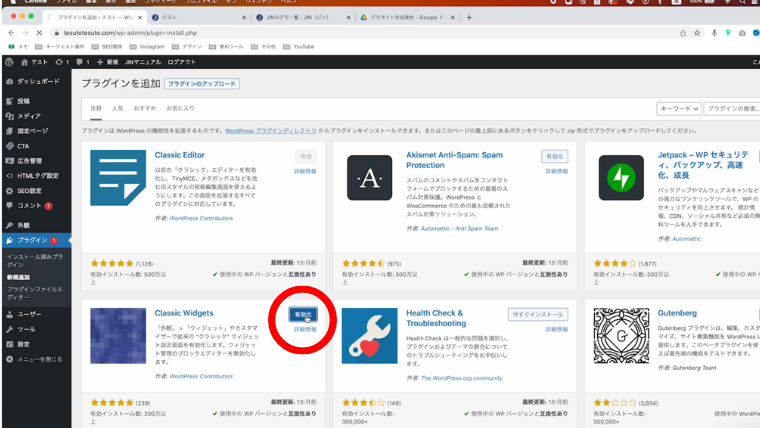
Classic Widgets(クラシック ウジェット)
クラシックウジェットはWordPress(ワードプレス)サイトのサイドバーやフッターなどに表示するウジェットを簡単に管理・操作するためのツールです。
ウジェットの追加、配置変更、設定変更、削除などの操作を直観的に行うことができ、サイトの見た目や機能を手軽にカスタマイズできます。
こちらの旧式が初心者にとてもシンプルなで分かりやすい操作方法なのでこちらをプラグインしていきます。
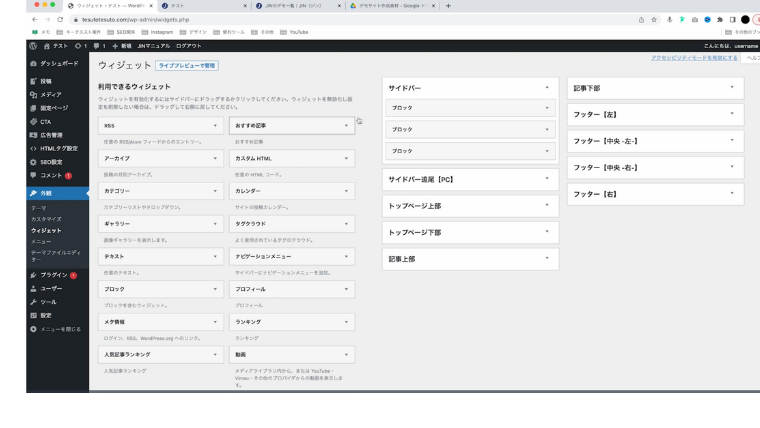
 「外観」→「ウィジェット」
「外観」→「ウィジェット」
今のものはブログ初心者には使いずらいので旧ウィジェットに戻します

こちらが今までのものです

管理画面→プラグイン→新規追加→今すぐインストールして

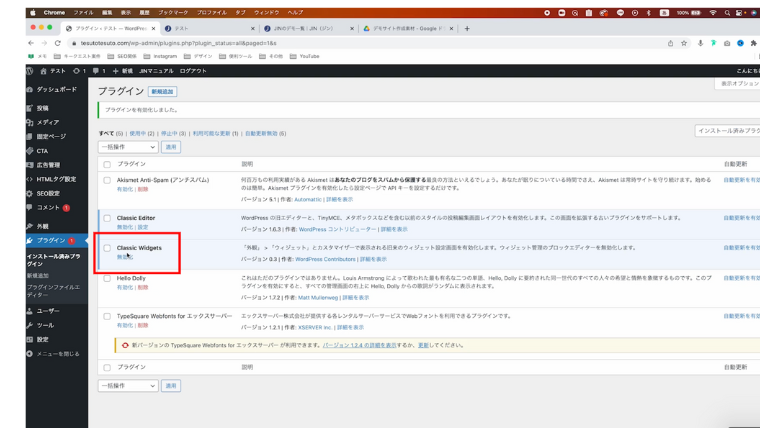
有効化します

反映されました

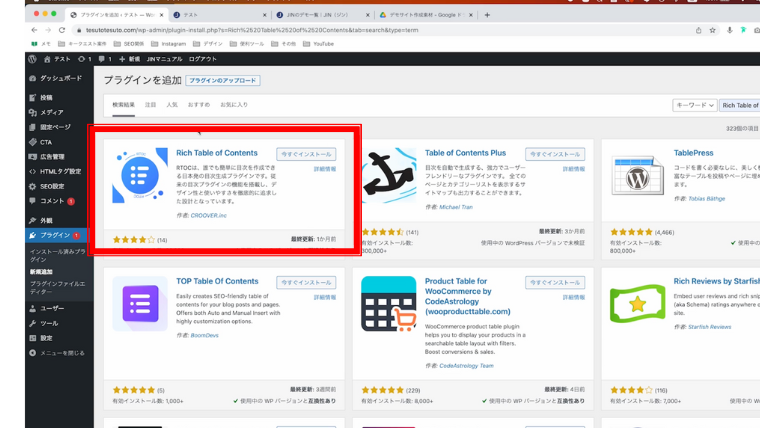
Rich Table of Contents(リッチ テーブル コンテンツ)
WordPressでの初期設定では目次の設定はない為、プラグインしていきます。
目次を自動化してくれるRich Table of Contents(リッチ テーブル コンテンツ)(以下RTC)は特にブログや長文の記事を書く際に非常に役立ちます。

目次が自動生成されることで、読者が必要な情報に素早くアクセスできるようになります。
目次があることでユーザーは記事内をスムーズに移動でき、SEO(検索エンジン最適化)の観点からも構造化された目次は検索エンジンにとって理解しやすく、サイトのSEOを向上させる助けとなります。

管理画面→プラグイン→新規追加→「今すぐインストール」を押して→有効化
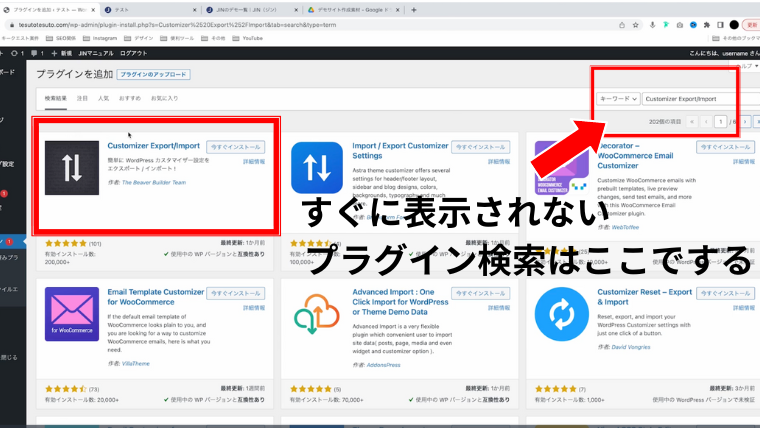
Customizer Export/Import(カスタマイザー エクスポート/インポート)
このプラグインはWordPress(ワードプレス)のカスタマイザー設定を他のサイトに移行するための機能やプラグインのことです。
この機能を使うことで、現在のサイトで行ったカスタマイズ設定をエクスポートし(保存)し、別のWordPressサイトにインポート(読み込み)することができます。

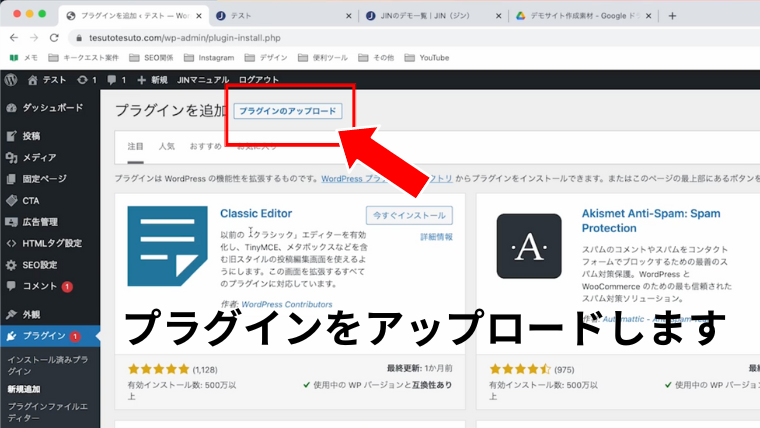
 画面上に表示されないプラグインは右上の赤の矢印のところで調べる
画面上に表示されないプラグインは右上の赤の矢印のところで調べる
管理画面→プラグイン(右上の検索で検索してください)→新規追加→「今すぐインストール」を押して→有効化
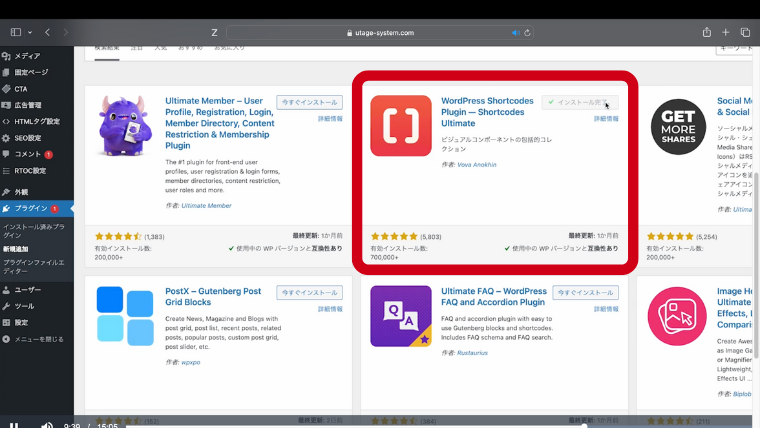
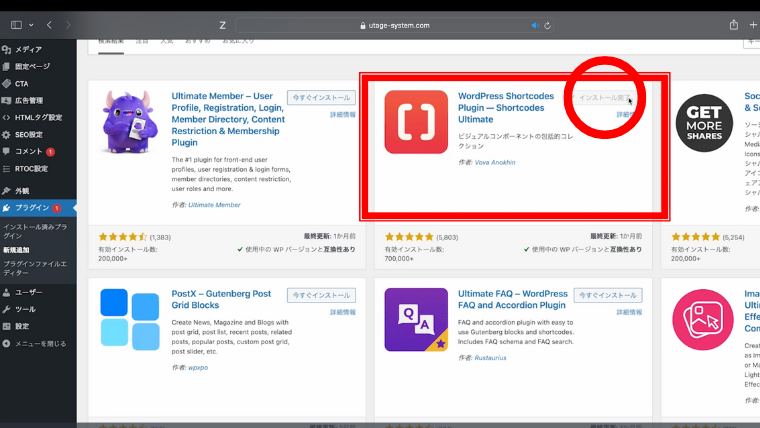
WordPress Shotcodes Plugin Shotcodes Ultmate
(ワードプレス ショートコード アルティメット)
WordPressサイトに装飾機能を追加します。多様なコンテンツ要素を簡単に追加するためのプラグインです
ショートコードを使うことで、コードを書くことなく、さまざまなデザイン要素や機能を投稿を投稿やページに挿入できます

 管理画面→プラグイン(右上の検索で検索してください)→新規追加→「今すぐインストール」を押して→有効化を押す
管理画面→プラグイン(右上の検索で検索してください)→新規追加→「今すぐインストール」を押して→有効化を押す
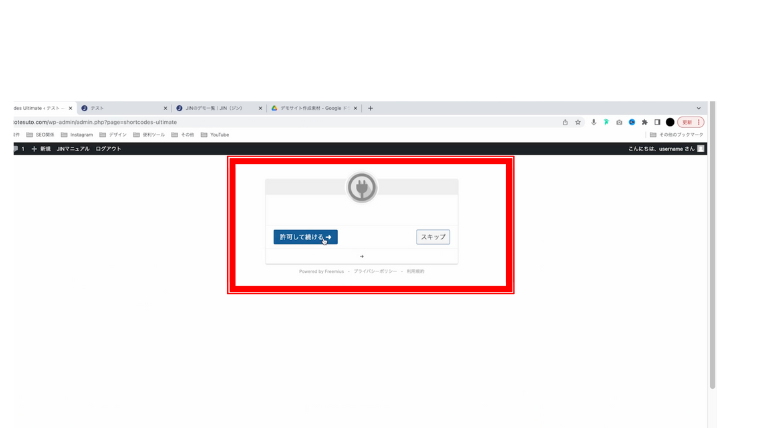
 「許可して続ける」を押す
「許可して続ける」を押す

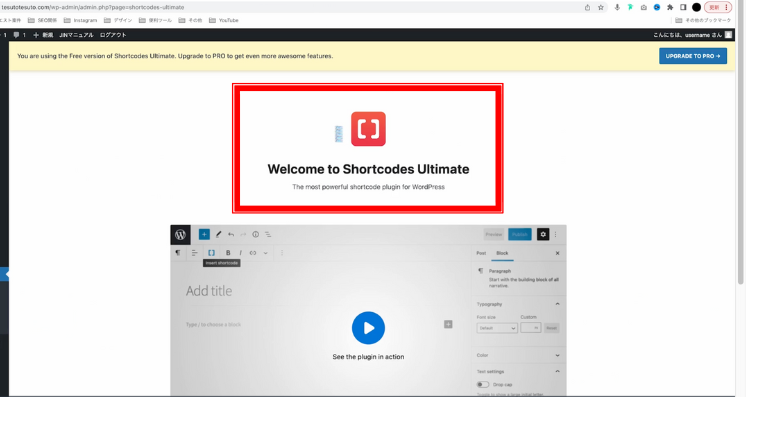
この画面がでたら完了です
プラグイン設定※今回はこの2つだけ!
プラグインにはインストールをしただけで使えるものとインストールをした後に設定をしないと使えないものがあります。
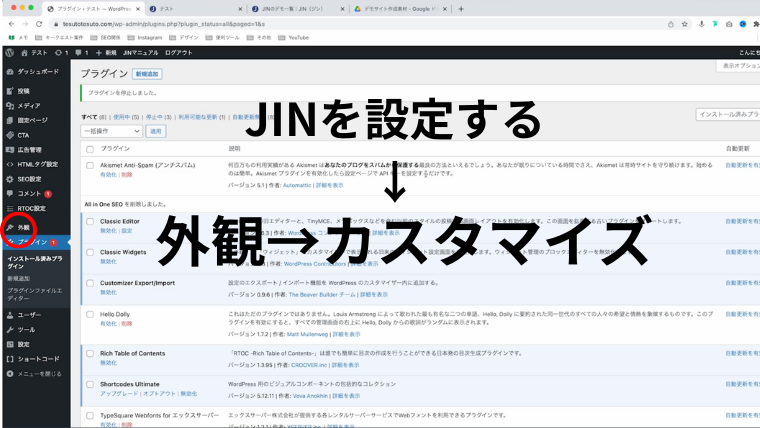
JIN 設定
ワードプレステーマの「JIN」をインストールした方はこちらの設定をする必要があります
JIN(テーマ)はブログ運営の基本的な土台を提供し、プラグインはその土台の上にさらに専門的で高度な機能を追加する役割を果たします。これにより、ユーザーは必要に応じて機能を拡張し、ブログなどをより効果的に運営することができます。

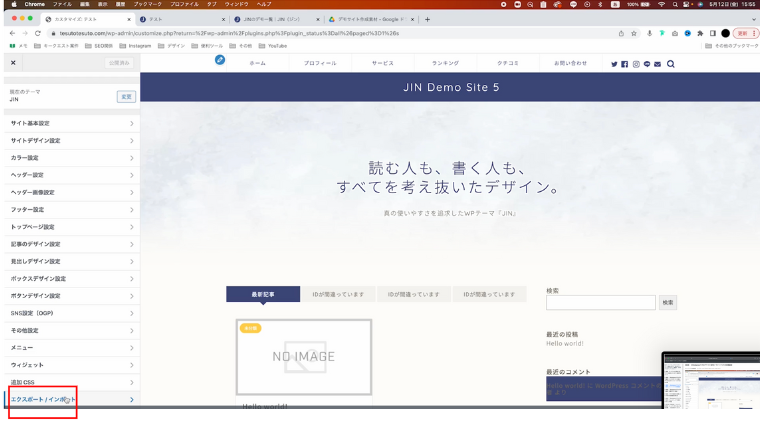
外観→カスタマイズを選択
 カスタマイザー エクスポート/インポート(Customizer Export/Import)※赤い四角のところ
カスタマイザー エクスポート/インポート(Customizer Export/Import)※赤い四角のところ
をクリックします

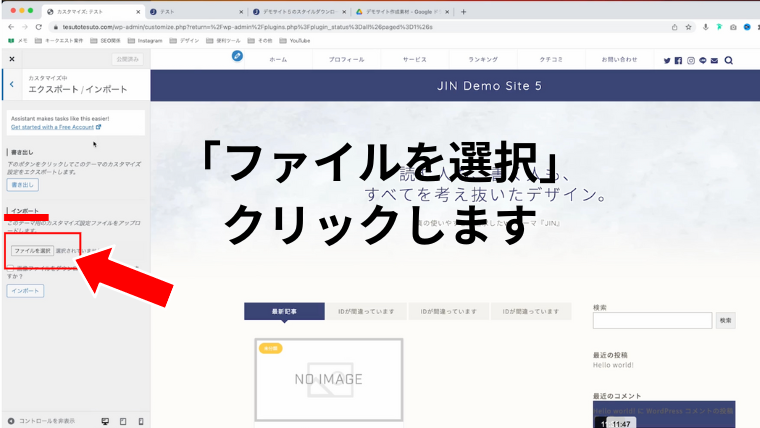
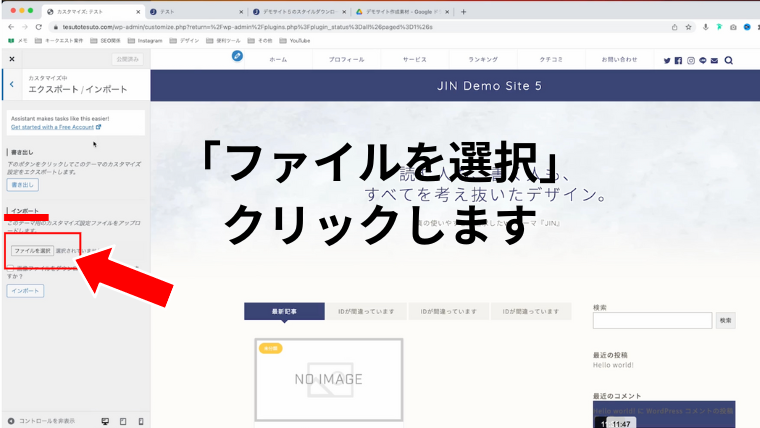
インポートの「ファイルを選択」します

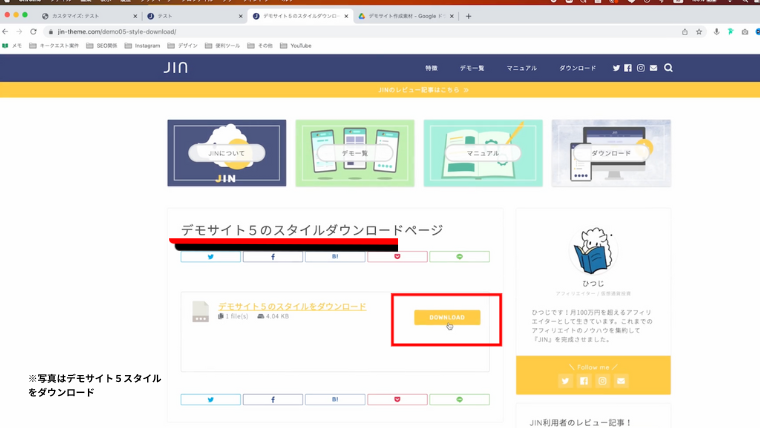
JINのなかにも色んなスタイル感があります

お好きなスタイルをダウンロード

ダウンロードします→これでダウンロードができます
 カスタマイザー エクスポート/インポート
カスタマイザー エクスポート/インポート
↓
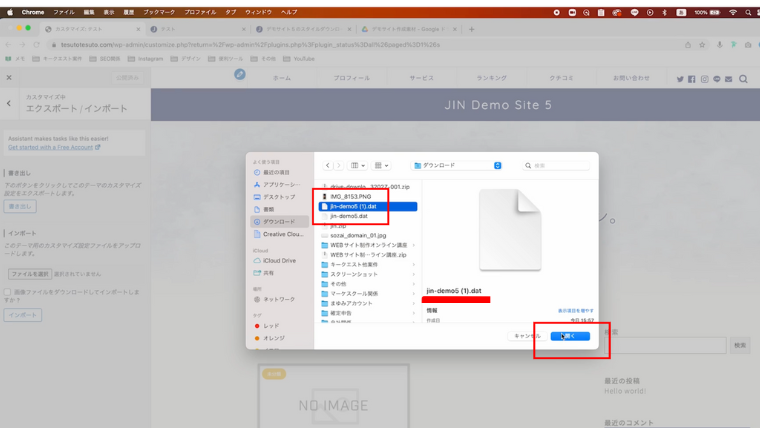
「ファイルを選択」を再びクリック

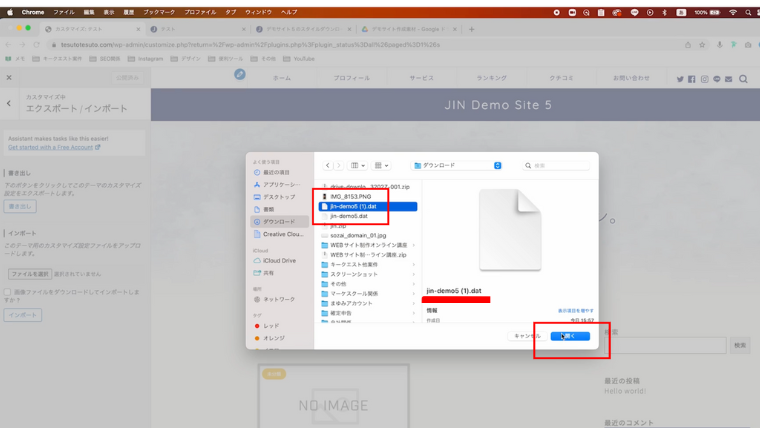
ダウンロードをしたものを「開く」を押します

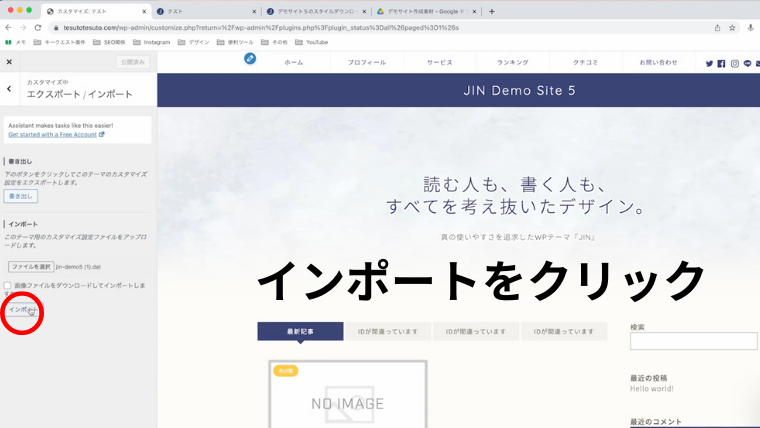
インポートをクリック

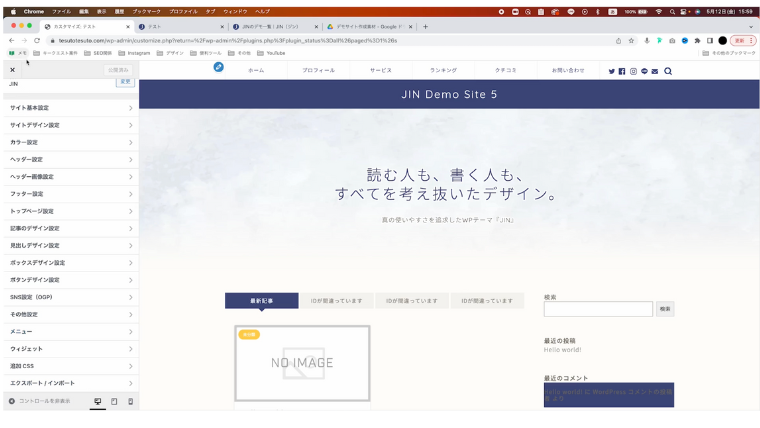
設定完了です
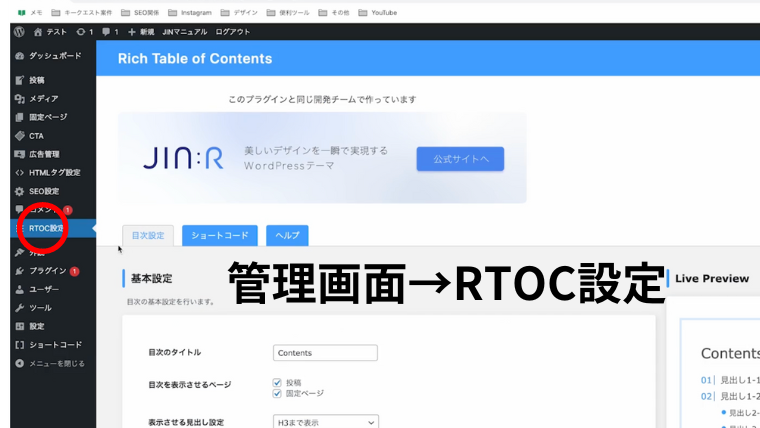
Rich Table of Contents(リッチ テーブル コンテンツ)設定
管理画面→RTOC設定

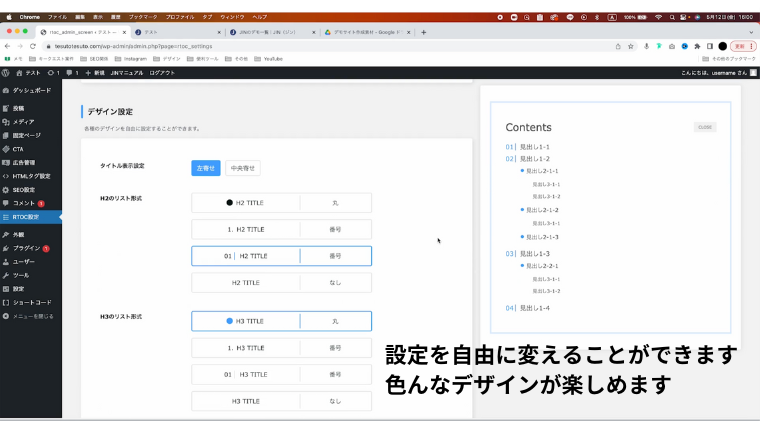
ここで目次の装飾を形、色、枠組み自由に変更できます
 表示条件: 見出しの数に応じて表示を決定(例:2つ以上の見出しがある場合に表示)
表示条件: 見出しの数に応じて表示を決定(例:2つ以上の見出しがある場合に表示)
デザイン設定
テーマ: デフォルトのデザインテーマを選択(カスタマイズも可能)
カラー設定: サイトのデザインに合わせた色を選択
見出しの設定
対象見出しタグ: h2, h3など、目次に含める見出しレベル(大きさ)を選択
自分で変更してみてやってみましょう
設定が完了したら、「変更を保存」ボタンをクリック
設定が完了です。これで記事に目次が自動的に表示されるようになります。
まとめ
ここまで設定された皆さまはお疲れ様でした。
いかがでしたか?
設定をしたらいよいよブログを書くこともできます。
そして色んな操作をしていくうちにワードプレス(WordPress)にも慣れていきます!
まずは楽しんでやってみましょう。
ここまで読んで頂きありがとうございました。